Using cellular gadgets has stored on expanding for the decade and it’s right here to stick. Many fresh research have proven that many of the more youthful generations spend the vast majority of their unfastened time figuring out about quite a lot of trending issues, scrolling social media feeds, and enjoying video games on their mobiles. On account of the top utilization of mobiles, many company firms are developing on-line coaching content material for cellular packages the use of quite a lot of virtual gear just like the Paycom app.
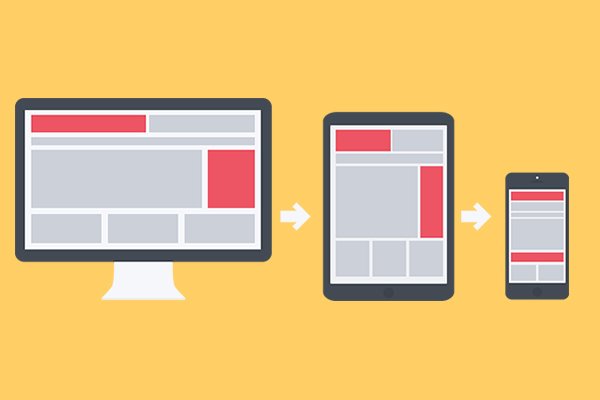
To create content material this is user-friendly and on the similar time aesthetically satisfying, you wish to have to create a responsive design. Responsive design lets in developing the eLearning content material that responds on the entire platforms that come with mobiles and pills. In case your eLearning content material has multi-device accessibility, it turns into extra versatile on your novices as they are able to get admission to the content material on laptops, mobiles, and pills, and so on. Thus, listed here are a couple of tactics to create a responsive design for cellular packages.
1)Make a choice a generalized structure:
When developing the design structure for a big display screen, there is not any make sure that it is going to translate smartly on smaller displays like mobiles and pills. Then again, with a mindful means, you’ll be able to design a mobile-friendly structure. Make sure that the content material will also be accessed in Firefox, Android, and Apple variations. Design the structure conserving in view the cellular model first.
2)Make the content material out there temporarily:
You don’t need your novices losing time looking forward to the video to load within the dashboard. This wastes their time and likewise demotivates them in opposition to studying. To steer clear of this factor, compress the eLearning content material that can assist you to cut back the loading time. For example, you’ll be able to package deal your content material in a ZIP report which is helping to load huge volumes of content material in an overly few minutes. The novices too can log in with restricted bandwidth. Needless graphics and different further content material will make it tougher to load.
3)Stay it minimum:
You wish to upload the entire data that it’s essential to which is able to lend a hand the learner to assimilate the whole thing in an overly detailed approach. Then again, this may not be the right means as it will be tricky on your novices to scroll a considerable amount of content material on a small machine like pills and mobiles. Casting off the entire content material that’s not so needless is essential for a responsive design. Stay the content material minimum and exact.
4)Prioritize navigation:
Complicated navigation will also be the basis explanation for an useless studying revel in. Some navigation parts are absolute best suited to laptops however may now not go well with mobiles and pills. Make sure that the navigation parts paintings on the entire gadgets. Attempt to steer clear of the use of clickable photographs as it could litter the pages so all the time attempt to use textual content buttons which might be a more sensible choice.
5)Make sure that the dimensions of the textual content is acceptable for the entire gadgets:
A smaller textual content might glance the most productive on a small display screen like a cellular however it would now not go well with laptops. But when you are making the textual content larger, it would now not go well with smaller gadgets. So, attempt to to find the precise steadiness between each. Preferably, a font measurement of 16 to 18pt is the most suitable choice for the entire gadgets, and headings measurement could be a little larger. Along side this, be sure the background colour and font colour supplement each and every different smartly.
Conclusion:
When making a decision to distribute your eLearning content material throughout more than one gadgets, you should make sure you cater to the functionalities of each and every device. On this means, you’ll be able to give you the absolute best studying revel in on your customers on whichever machine they get admission to the content material. We are hoping this newsletter is helping you in making a responsive and interactive design for cellular studying.
Denial of responsibility! info-blog.org is an automatic aggregator around the global media. All the content are available free on Internet. We have just arranged it in one platform for educational purpose only. In each content, the hyperlink to the primary source is specified. All trademarks belong to their rightful owners, all materials to their authors. If you are the owner of the content and do not want us to publish your materials on our website, please contact us by email – abuse@info-blog.org.. The content will be deleted within 24 hours.